

新年のご挨拶から始めるつもりだったのに、気がついたら新年度になっちゃった…
皆様こんにちは。時をかけるCGデザイナーこと、コンテンツデザイン開発グループ リアルタイムチームの中村です。
(今年度も中身はアラフォーのおっさんです)
最終回です。
前回、形だけ出来たシーンにDOORのアイテムを配置して、「バーチャルな会議室」として使えるように仕上げていきます。
過去の記事はこちら
スマホのLiDARスキャナを使ってメタバース空間を構築してみる #1
スマホのLiDARスキャナを使ってメタバース空間を構築してみる #2
スマホのLiDARスキャナを使ってメタバース空間を構築してみる #3
—————————————————————————————————-
本空間は「DOOR」を用いて制作しています。
※「DOOR」はNTTコノキューが提供する、WEBブラウザで使える仮想空間プラットフォームです。
バーチャル空間で、イベントの開催、コンテンツの展示等に活用でき、法人・個人問わず、様々な業界の方にご活用いただけるサービスです。
https://door.ntt/
—————————————————————————————————-
画像やスライドを貼り付けられるようにする。
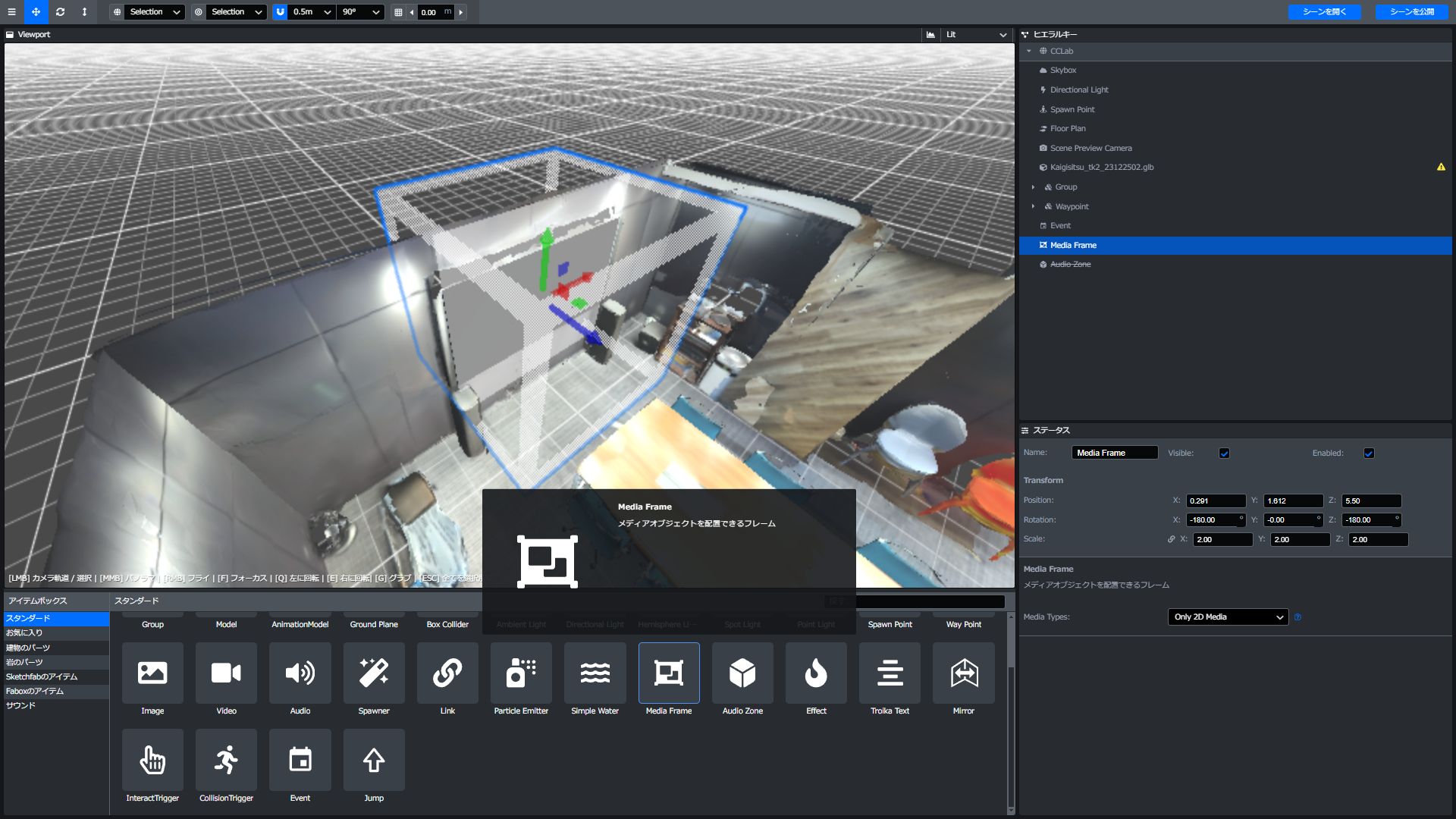
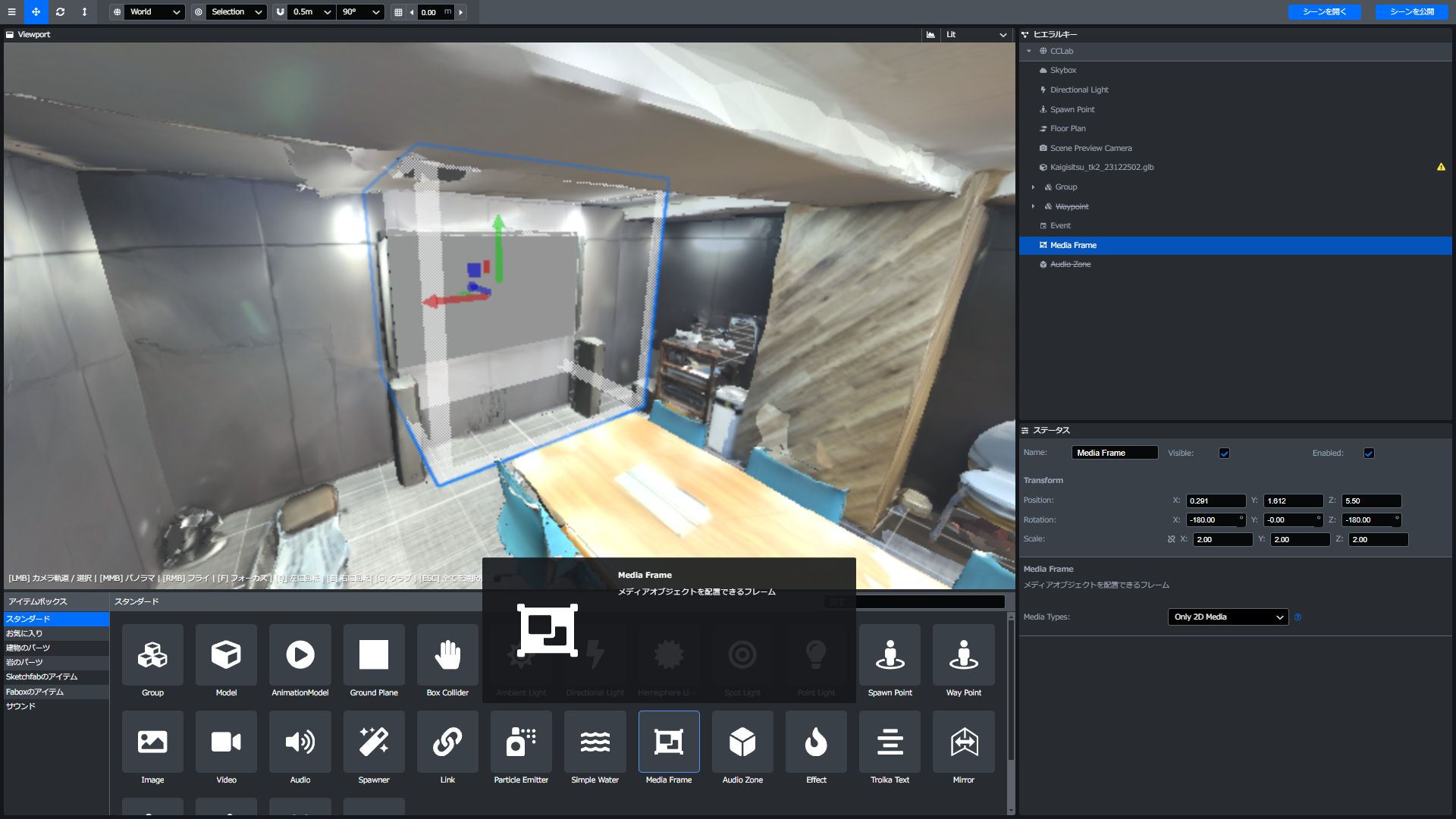
手始めに、ルームに入室したユーザーが、動画や画像、PDF、3Dモデルなどを設置できるアイテム「Media Frame」を設置します。

アイテムボックスからビューポートにドラッグして、モニターに納まるように調整します。
向きが分かりにくいですが、画面左上の座標軸を「Selection」(ローカル座標)にした時に、青い矢印が向いている方が前です。
モニターの中心に設置し、Scale値を調整して、横幅がモニターいっぱいになるようにします。
(Media FrameのScale値は、XYZすべて同じ数値になるようにしてください)

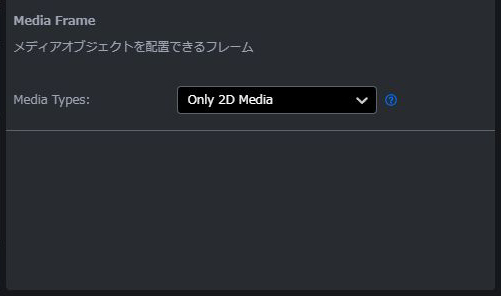
今回は画像・動画・スライド(PDF)の設置を考えているので、Media Typesを「Only 2D Media」に設定します。

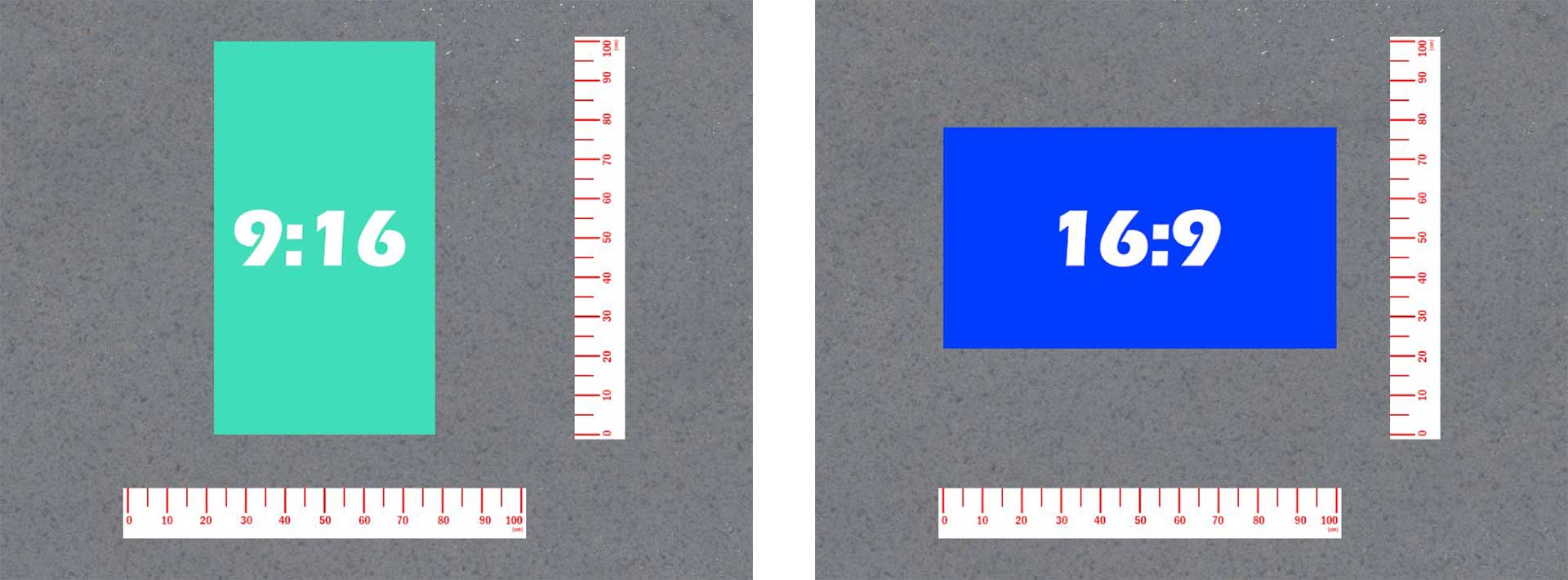
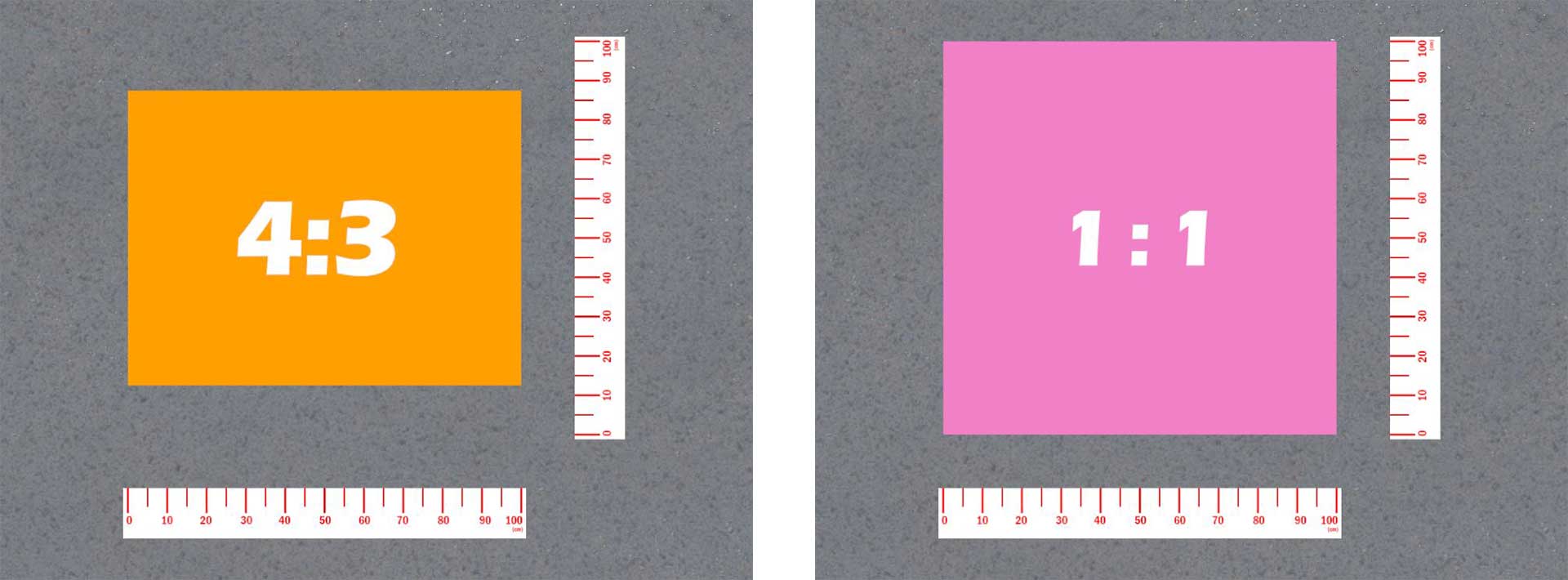
画像・動画・スライドの大きさは、ScaleがX:1.00 Y:1.00 Z:1.00のときに
長手方向の幅が1mになるように設定されます。
これはMedia Frameに限らず、Spoke上で配置したImageやVideoでも同じです。
配置する際には、一先ず「長手方向の幅が”Scale値”mになる」と考えると
イメージが付きやすいかもしれません。
※Scale値を調整したアイテムが親となっている場合は、その分の大きさが上乗せ
(乗算)されてしまうので注意しましょう。
例えば親アイテムのScaleが「1.2」でMedia Frameも「1.2」と設定した場合、
最終的な大きさは1.2*1.2=長手1.44mになります。

長手方向の幅合わせが基準なので、アスペクト比の違う画像を貼ると縦幅が変わってきます。画像が細長くなればなるほど、大きさは小さくなります。
どのようなメディアが貼られるかによって、配置やサイズを調整する必要が出てきます。

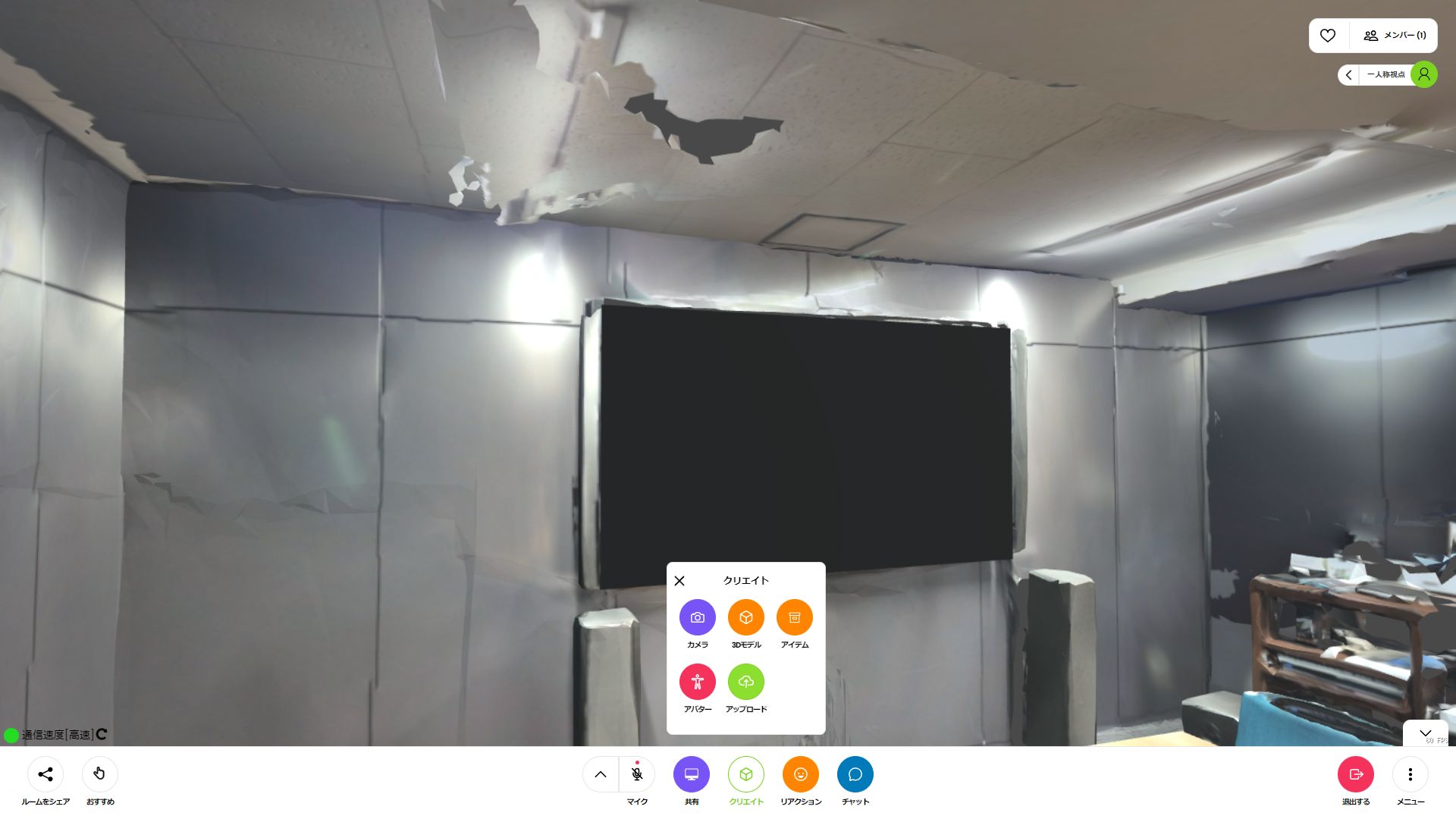
Media Frameにメディアを貼る時は、クリエイト→アップロードからファイルを選択し、
生成されたアイテムをMedia Frameに重ねます。
動画はMP4のほかYouTubeやVimeoのURLでもOK。

ちなみにPDFを貼り付けたユーザーがページを進めると、他のユーザーの画面にも反映されます。
座席にワープする仕組みを作る
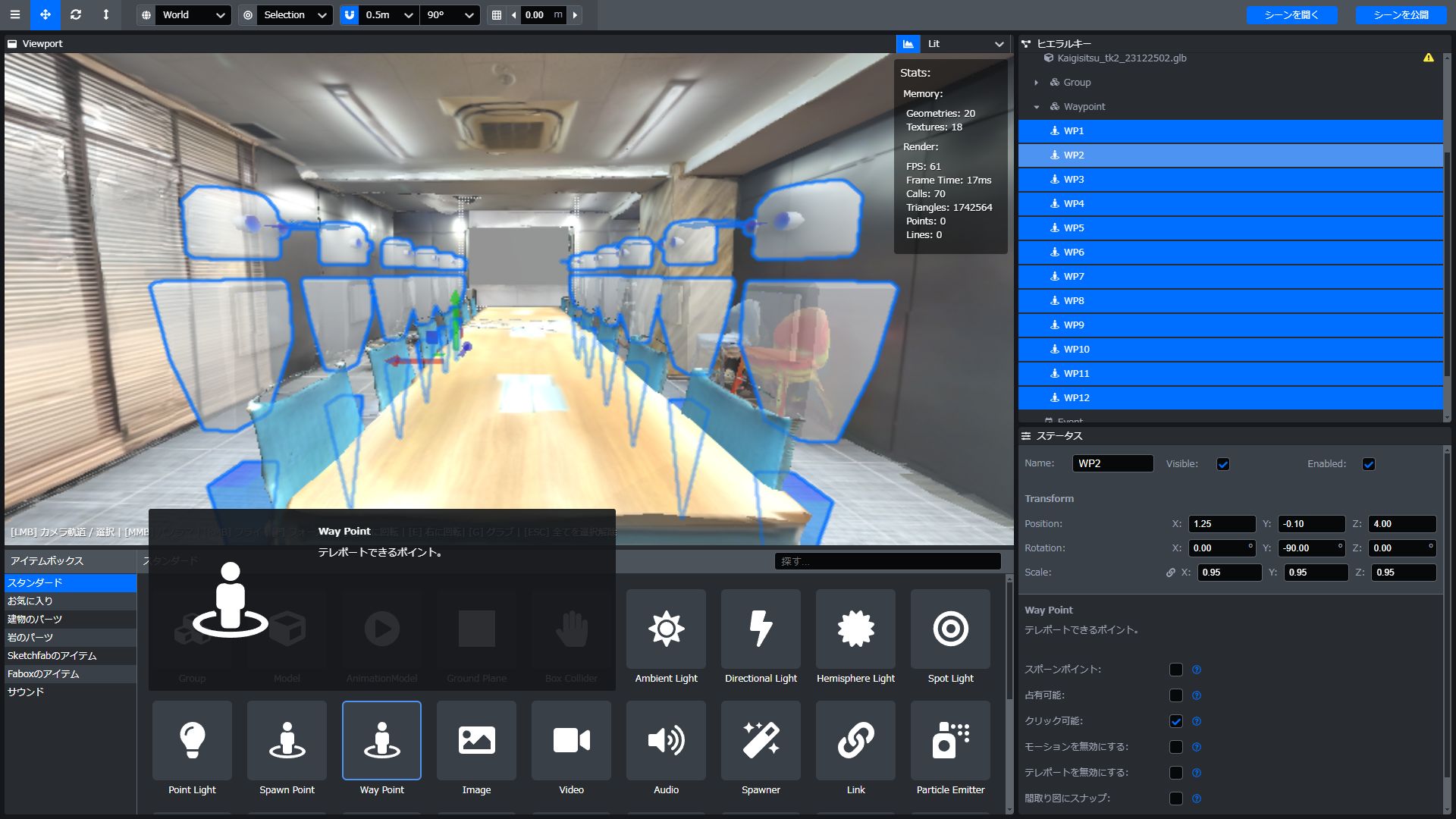
ルームに入室する際、通常は「Spawn Point」からスタートしますが、更に「指定の座席に移動する仕組み」を仕込んでみます。

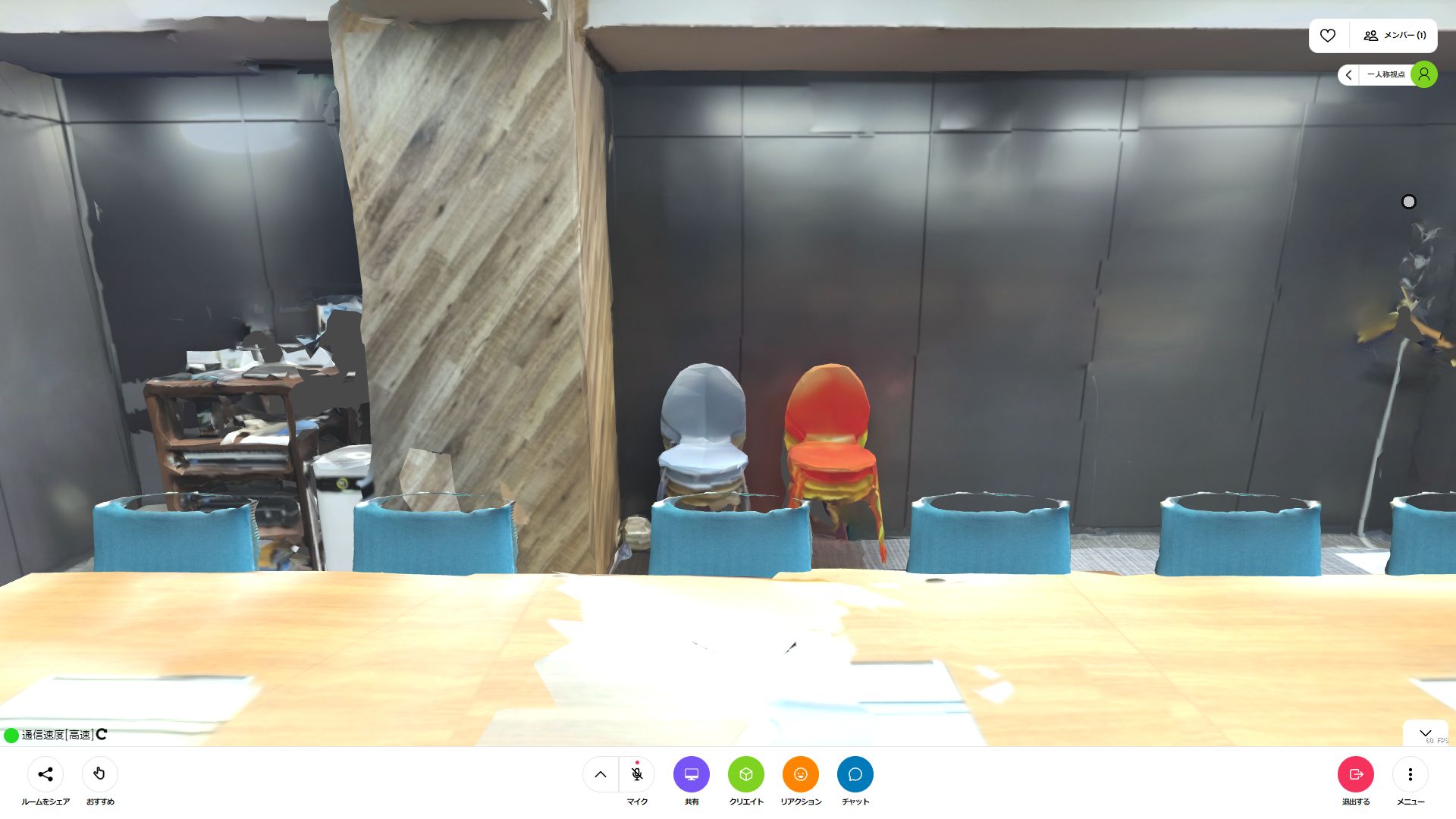
使うのはWay Pointさん(手前)。Spawn Pointさん(奥)とそっくり。

「クリック可能」をオンにした状態で各座席に配置してみました。
(ちょっと怖い)
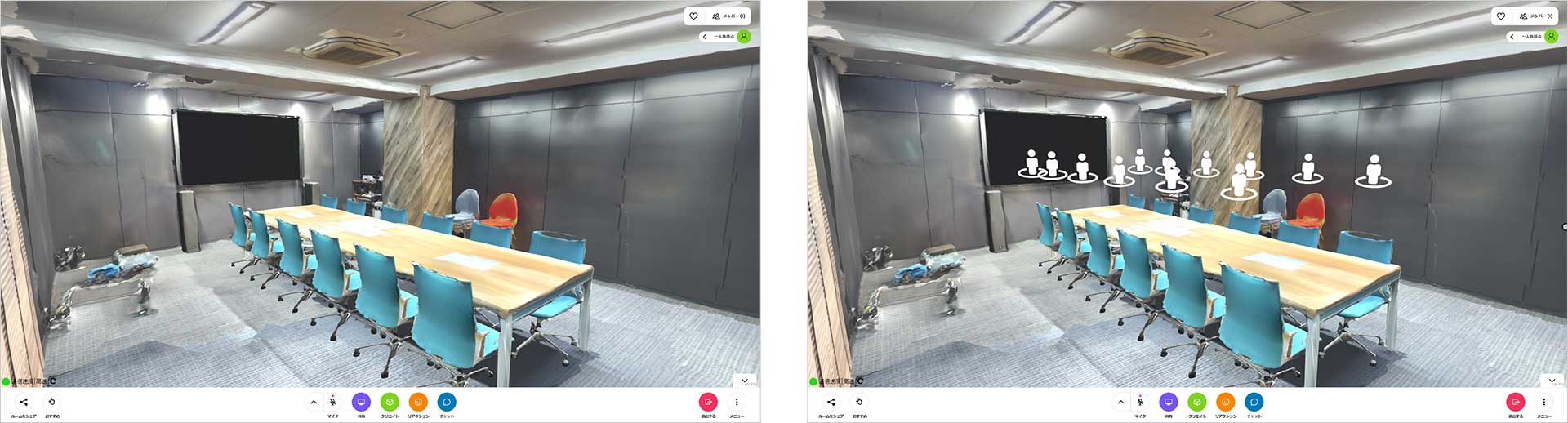
この状態で一回シーン公開してみます。
 一見変わってなさそうですが、Vキーを押すとアイコンが表示されるようになりました。
一見変わってなさそうですが、Vキーを押すとアイコンが表示されるようになりました。

アイコンをクリックすると、Way Pointを置いた位置にワープします。

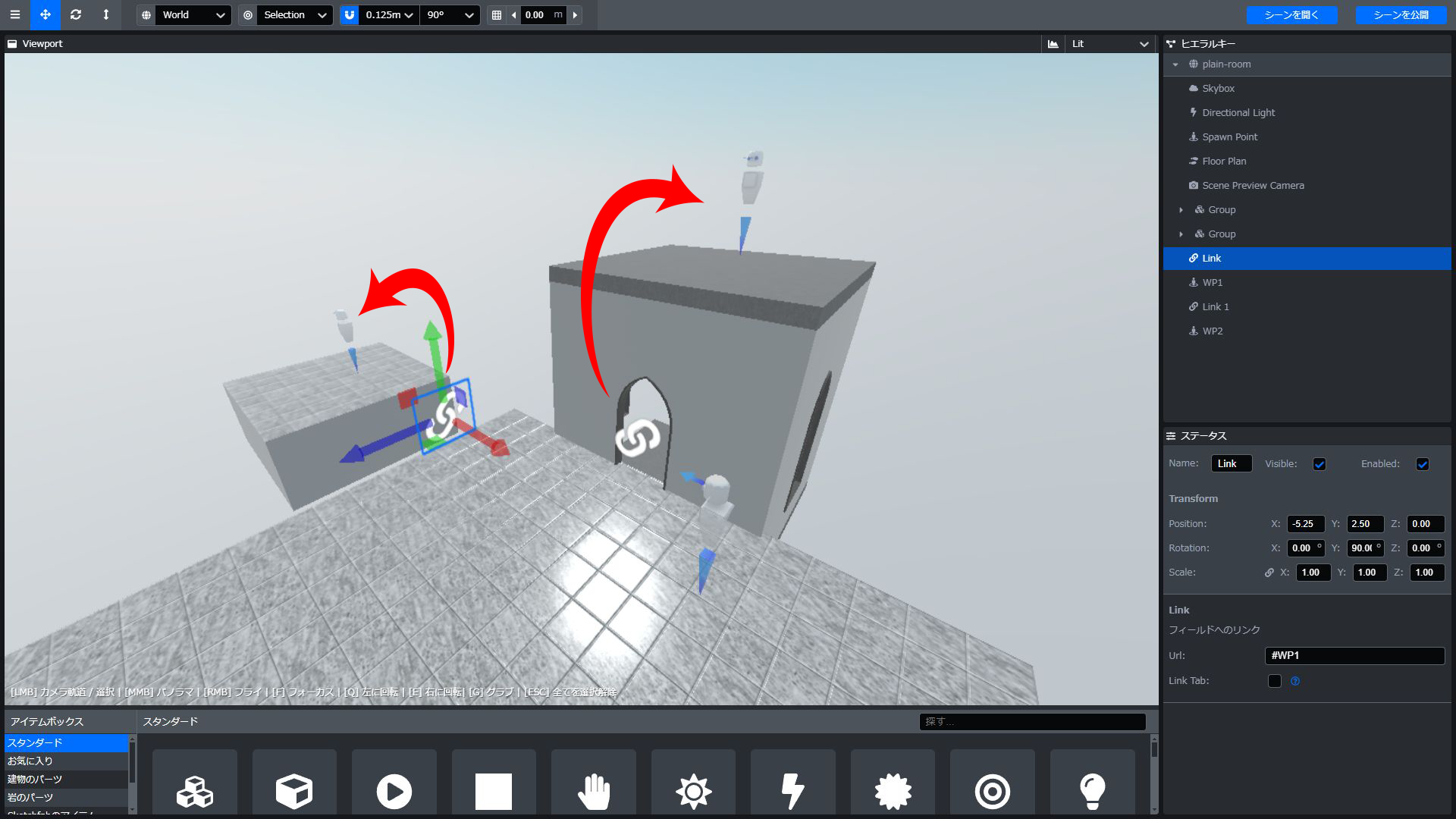
Way PointはLinkから飛べるようにも設定可能です。
Urlに「#」+「Way Pointの名前」 (例:「#WP1」「#WP2」など)と入力すると、
指定されたWay pointにワープするリンクになります。

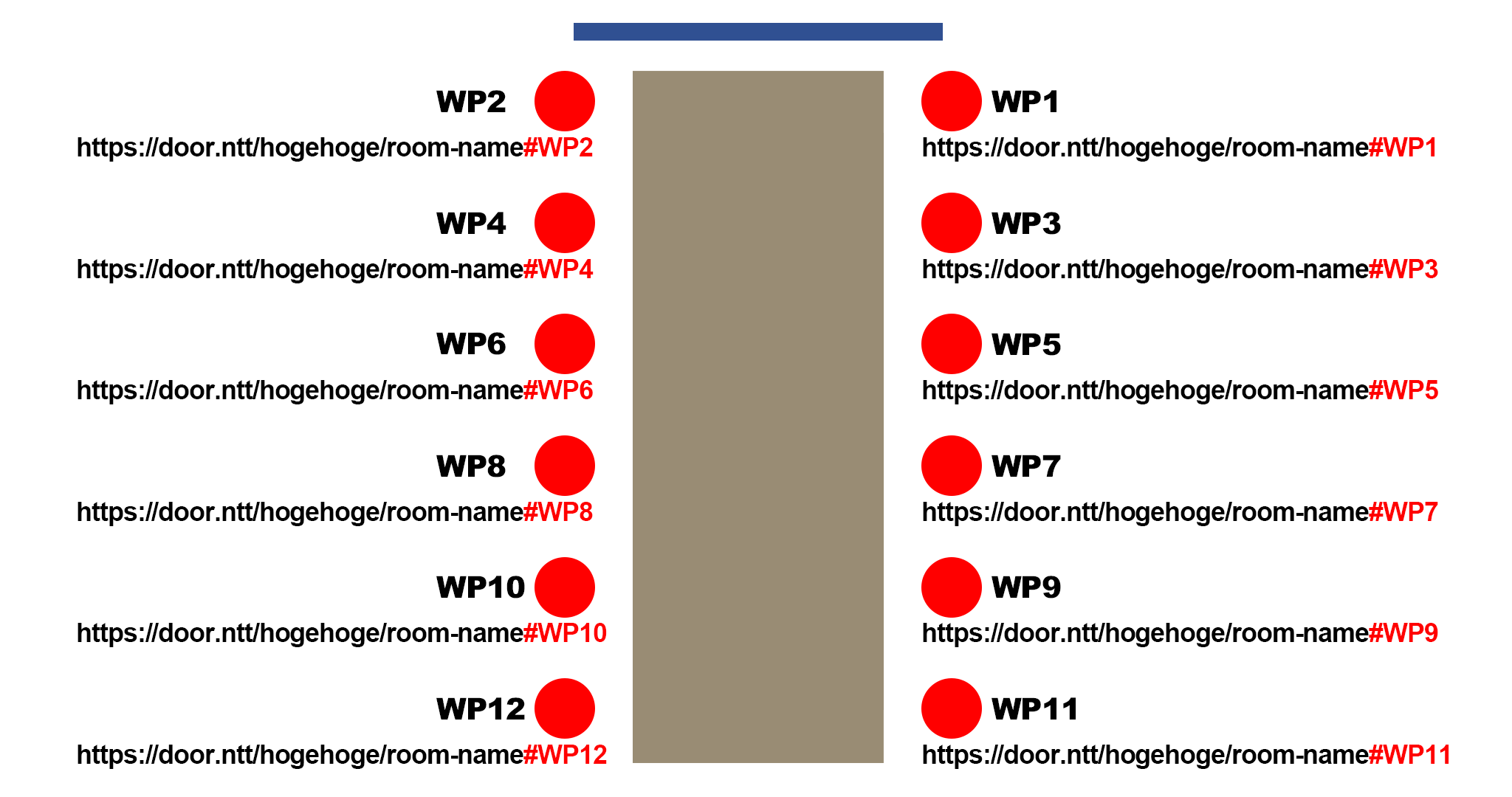
応用として、ルームのURLの末尾に「#」+「Way Pointの名前」を付けると、
指定されたWay PointからスポーンするURLになります。
今回のルームでは、Way Point名の付いたURLを共有することで座席の割り振りが出来ます。

余談ですがSpawn PointやWay PointのScaleを変えると、スポーンやワープした際のアバターのサイズ
を変える事が出来ます。
屋内のシーンで空間が狭く感じる場合など、Spawn PointやWay Pointのスケールを少し小さく(90%~95%ぐらい)することで、視点の違和感を簡易的に補正することができます。

極端に大きくしたり小さくしたりすることも出来ます。
工夫次第では色々な仕掛けが作れるかも。
今回の会議室の規模では必要性が薄いですが、イベントホールのようなシーンで
「特定のエリア内だけで会話ができるようにしたい」といったオーダーを受けることがあります。
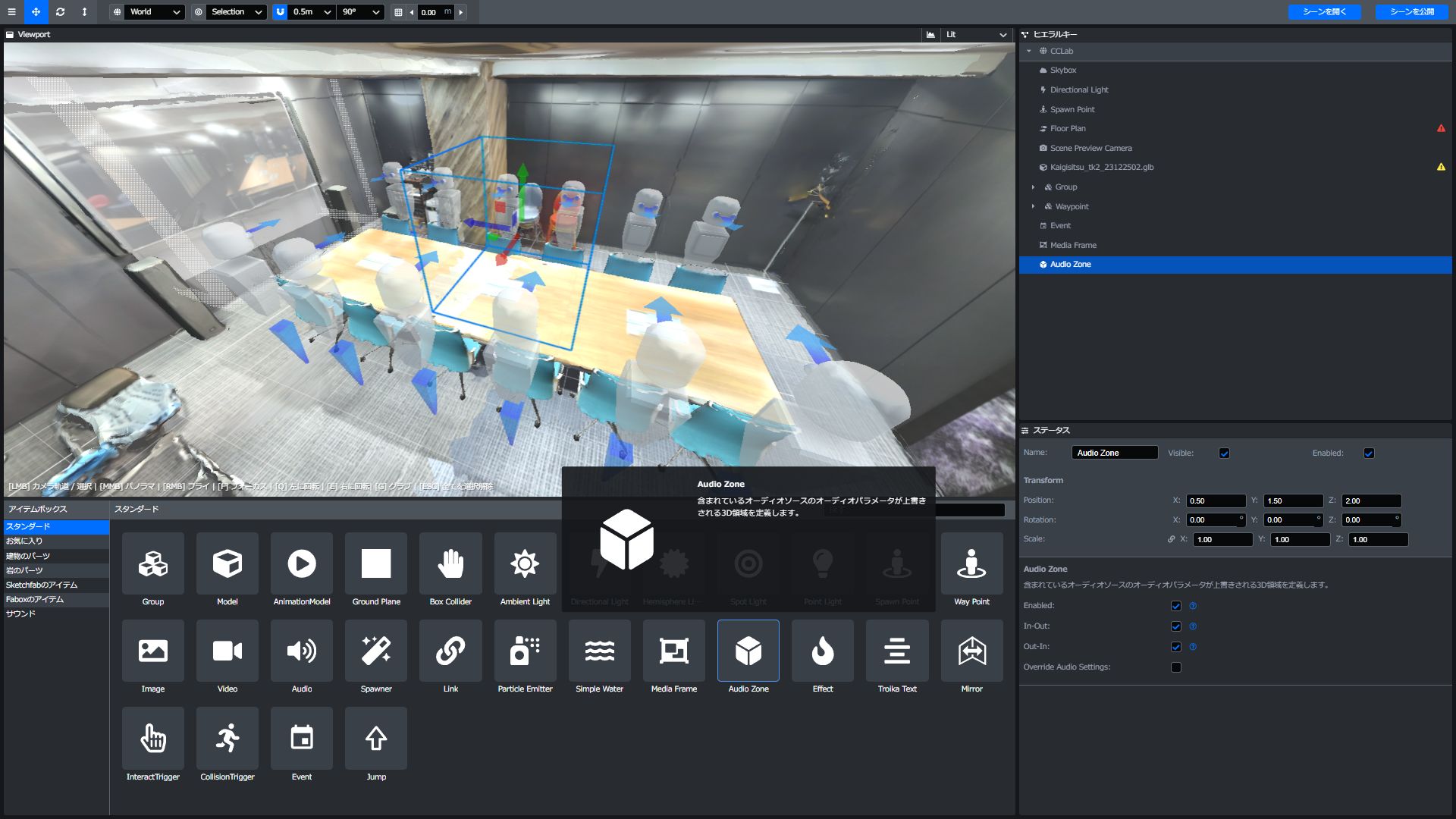
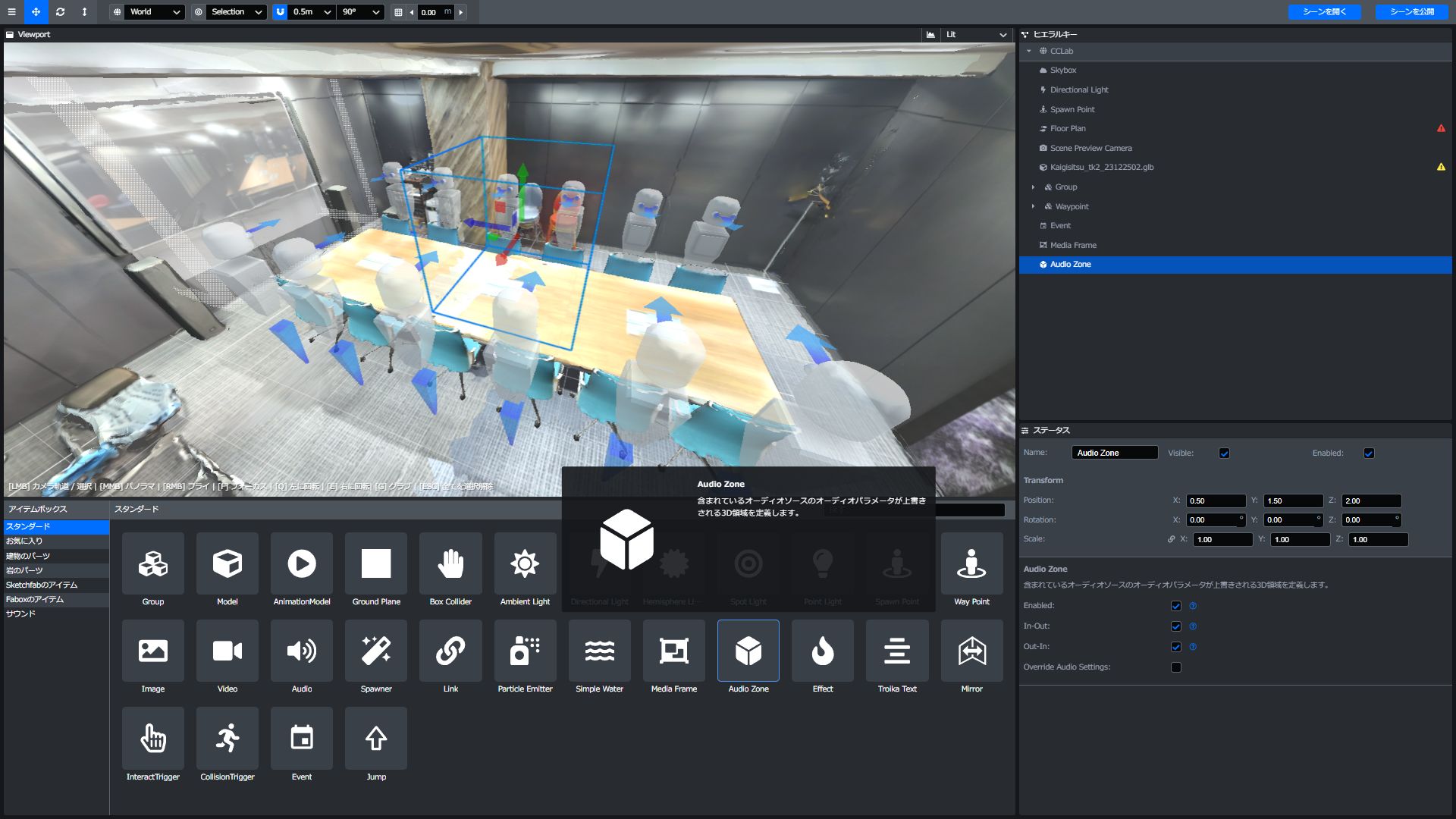
そんな時に使える便利機能が「Audio Zone」です。

また箱です。
Audio Zoneでは
・エリア内からの音声が、エリア外でどのように聞こえるか(In-Out)
・エリア外からの音声が、エリア内でどのように聞こえるか(Out-In)
を設定出来ます。
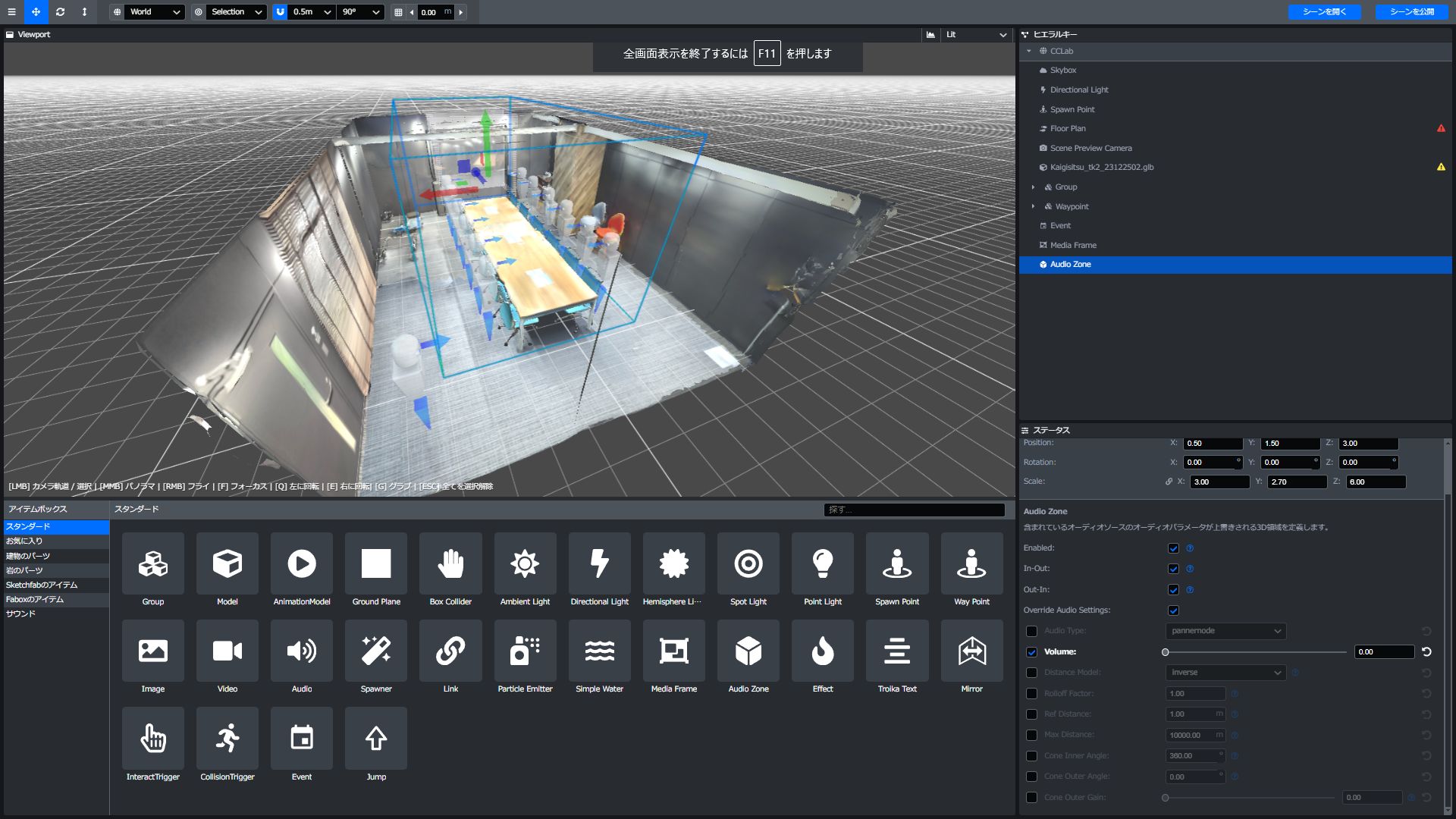
Override Audio Settingsにチェックを入れ、必要な項目を調整します。
減衰なども細かく設定できるのですが、今回は単純にボリュームだけ0にします。


ざっくりモニターとテーブルの周りに範囲を設定しました。
テーブル周囲の音声はエリア外では聞こえず、逆にエリア外の音声はテーブル周囲には届かない状態になりました。

この音声はボイスチャットだけではなく、AudioやVideo、Media Frameに貼り付けた動画なども対象です。
Media Frameに動画を貼った場合、テーブルから離れると音声が聞こえなくなります。

シーンの設定自体は大体こんな所でしょうか。
準備が整ったらシーンを更新、ルームを作成してみんなに共有しましょう
おわりに
軽いノリで始まったハズなのですが、思った以上に長期連載になってしまいました。
(筆者が遅筆な上に、割と仕事抱え込みがちなせいです。スミマセン…)
一昔前は「バーチャル空間を歩き回れるコンテンツ」を作ったり共有するだけでも大変だったのですが、現在はWebベースのメタバースプラットフォームが出来たことや、(3Dスキャンアプリを含む)3Dモデルを作る手段が増えてきたことで、だいぶハードルが下がってきたように思えます。
本連載がこれらの技術に興味を持つ最初の一歩になれたとしたら幸いです。
それでは皆様も、良きメタバースライフを!
今回作成したルームは下記リンクより入る事ができます。
よろしければご覧くださいませ。
https://door.ntt/ZK3VNeZ/cad-center-corporation-presentation-room
いかがでしたか。
Twitterでは引き続き実証実験からちょっとした思いつきまで、さまざまなテストサンプルを投稿していきます。
ぜひアカウントのフォローもお願いします。
キャドセンター制作部 @CCCSKB33
https://twitter.com/CCCSKB33




![[UE5]Photorealistic 3D Tilesを使った合成検証](https://www.cadcenter.co.jp/wp/wp-content/uploads/2024/06/6月サムネイル.jpg)

