
皆様はじめまして。
コンテンツデザイン開発グループ リアルタイムチームの中村と申します。

普段はUnityを使用したコンテンツやアプリの制作、メタバース空間の構築などの案件を担当しております。以後お見知り置きを。
マーケティング担当のOさんから「なんか良いネタないですかね」と声をかけられ、
「スマホのLiDARスキャナで空間をスキャンして、メタバース空間を作るとかどうですか?」などと思いつきを口にしたのが運の尽き。
「いいですね。それじゃそれでcc labの1本記事しくよろー」
「えぇー…」
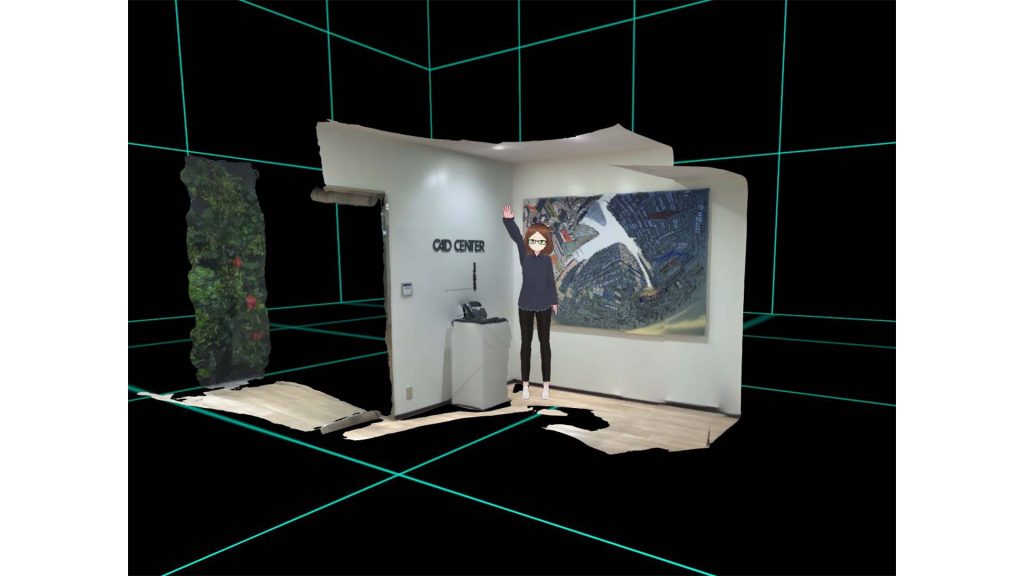
…というわけで、「LiDARスキャナで撮影した3Dデータを元に、バーチャル会議室を作る」というのをやってみます。
意外と長くなりそうだったので、何回かに分けます。

使用する機材
- iPhone Pro(12以降) または iPad Pro(2020年モデル以降)
LiDARスキャナの付いているiPhone ProまたはiPad Proを使います。
今回は社内検証用のiPhone Pro 13をお借りして作業しています。
使用するソフトウェア
- Scaniverse – 3D Scanner
https://scaniverse.com/
iOS用の3Dスキャンアプリです。
無料で使用できるLiDARアプリの中ではクオリティが高く、
FBXやOBJ、GLBなど汎用的な3Dデータへの変換も行えます。
(あと、データを整えるためにDCCツールも使用します)
使用するプラットフォーム
- DOOR
https://door.ntt/
今回はNTTコノキューが展開している「DOOR」というメタバースプラットフォームを使ってみます。
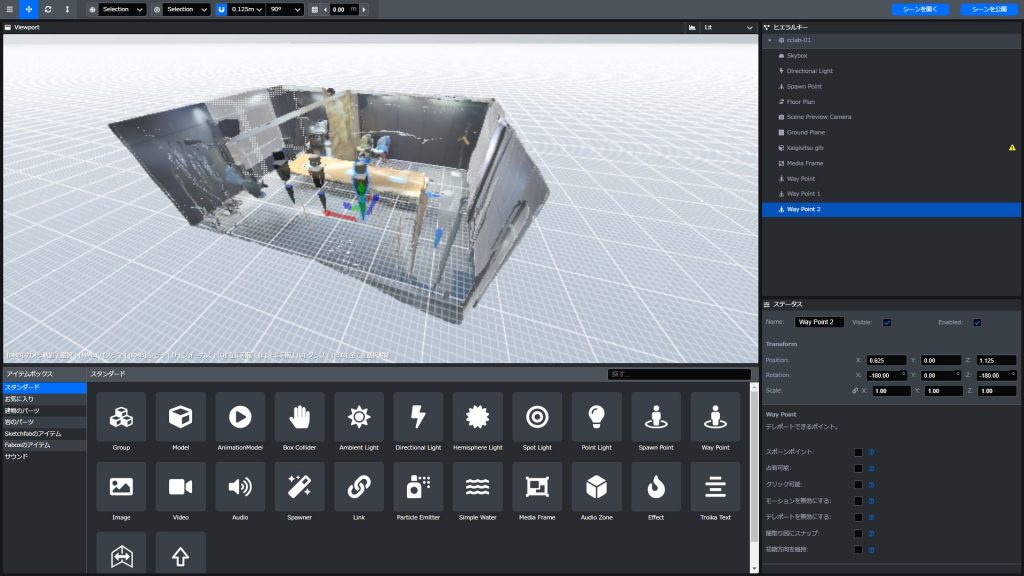
オープンソースのメタバースプラットフォーム「Mozilla Hubs」をベースにしていますが、各種機能の追加、最近ではアバター周りの表現が大幅に強化されるなど、独自のカスタマイズがされています。
シーンの構築ツールも含めて全てWeb上で完結しているので、別途ソフトウェアをインストールする必要もなく、お手軽にメタバースの世界を体験できます。
※「DOOR」はNTTの商標です。
いざスキャニング!

会議室が空いているタイミングを見計らってスキャンしてみます。
12人用の部屋を借りましたが、お試しに作るには広すぎたかもしれない。

椅子は後から撮影して配置したかったので、一旦別の部屋に退避させます(迷惑)

それではScanniverseで3Dスキャンを始めます。
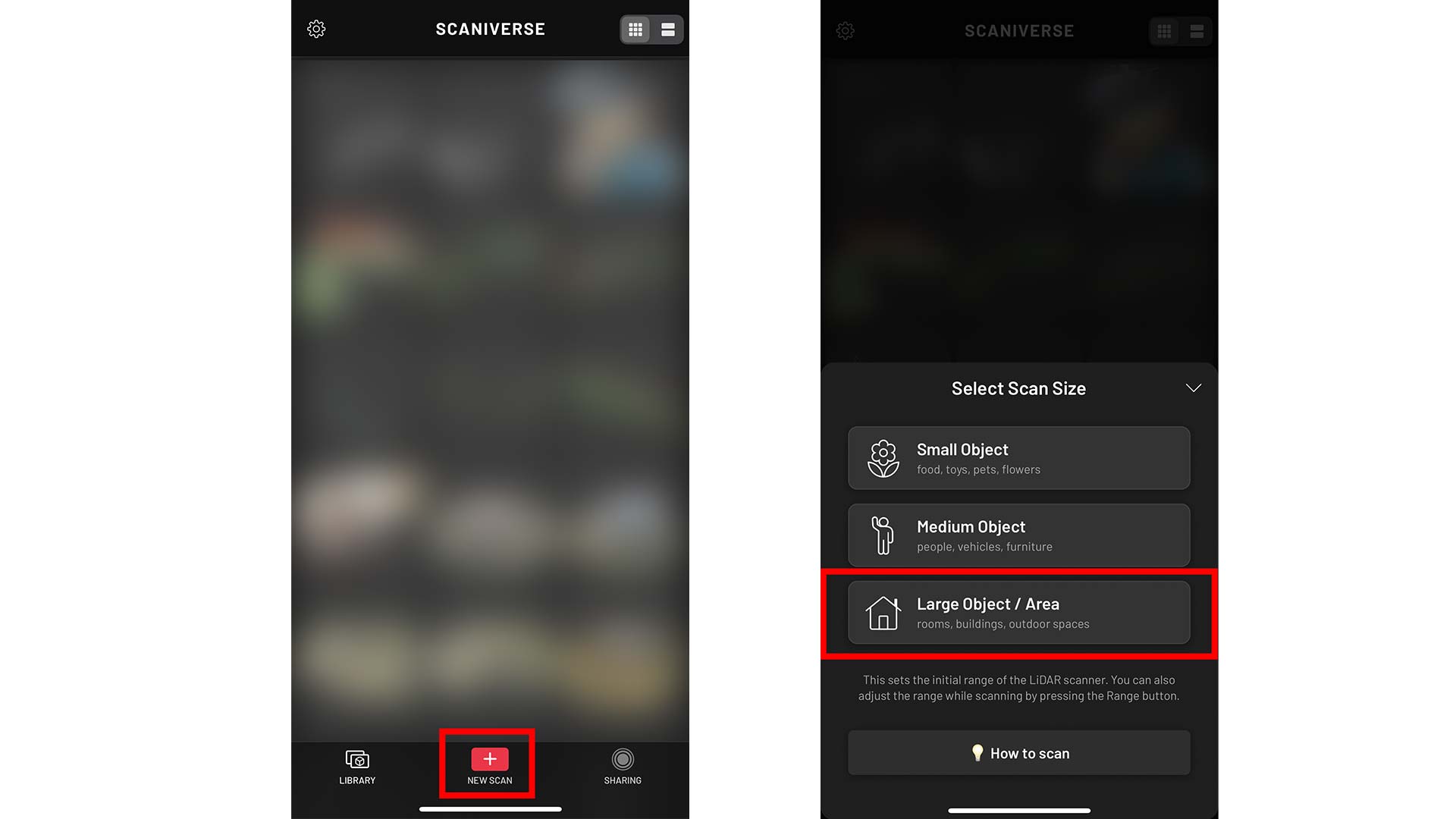
「NEW SCAN」をタップすると、スキャンする対象のサイズを聞かれます。
今回は空間をスキャンしたいので、「Large Object/Area」を選択します。

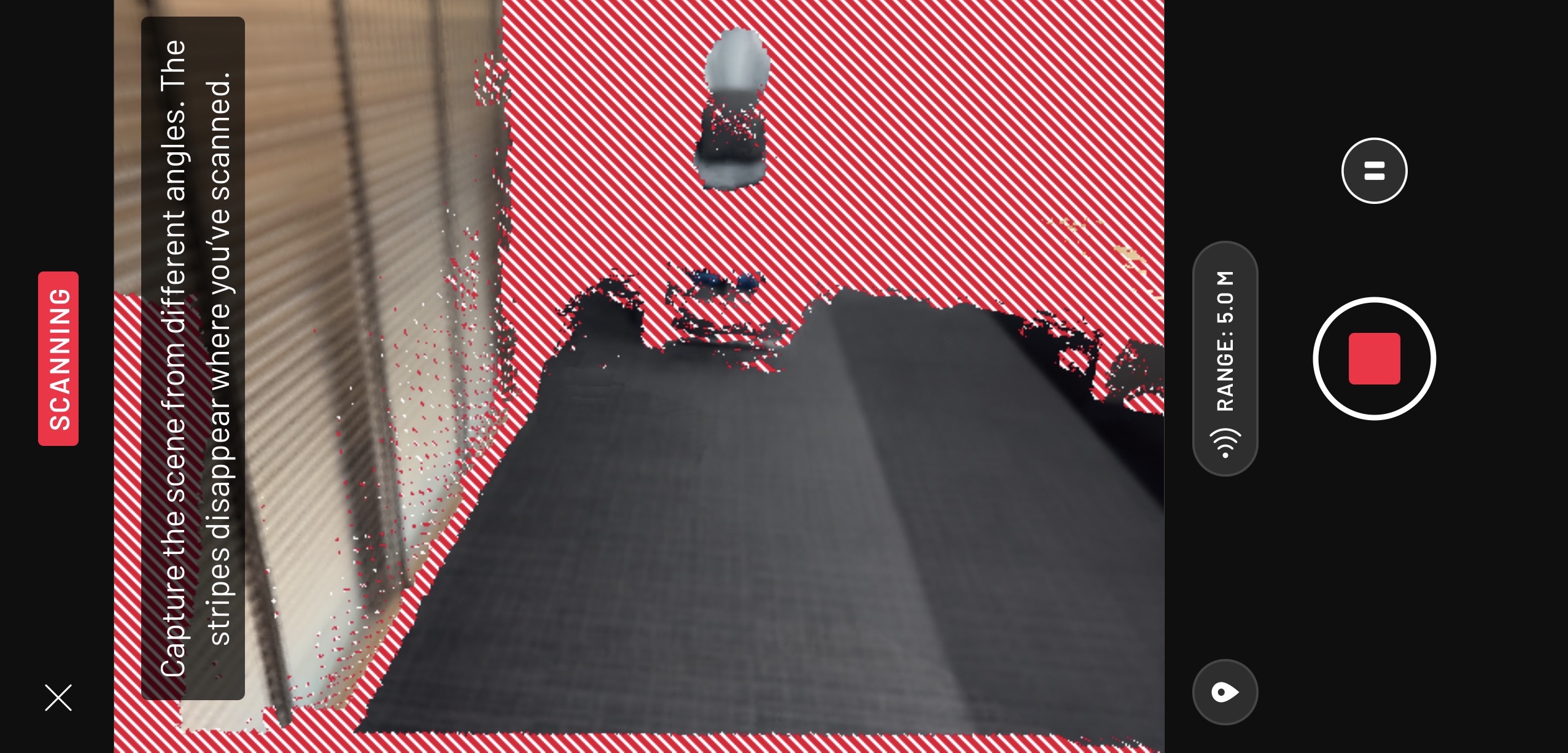
赤丸の録画ボタンをタップすると、スキャンを開始します
(横持ちで撮影を始めたので、しばらくUIが横向きになってます。スミマセン…)

まだ読み取られていない所は赤白の斜線で、読み取られた所はカラーの画像で表示されるので、
斜線の部分を消していくようにスキャンします。ゆっくり読み込んでいくのがコツ。
何回も同じ箇所をスキャンすると、面がダブって生成されてしまいます。
極力、一筆書きになるようにスキャンしていきます。
次回に続きます!





![[UE5]Photorealistic 3D Tilesを使った合成検証](https://www.cadcenter.co.jp/wp/wp-content/uploads/2024/06/6月サムネイル.jpg)
