こんにちは、コンテンツデザイン開発グループの竹田です。
Unreal Engine5でJsonが扱えるプラグイン「Json Blueprint Utilities」のベータ版が実装されました。
C++のコードを書くことなくBlueprintでJsonを扱うことができます。
サードパーティー製でBlueprintでJsonを扱うプラグインは以前から出ていましたが、今回は(ベータ版ですが)公式サポートということで、さっそくテストしてみました。
※本記事ではUnreal Engineを日本語モードにしています。
Json Blueprint Utilitiesの使用準備
プラグインにチェックを入れる
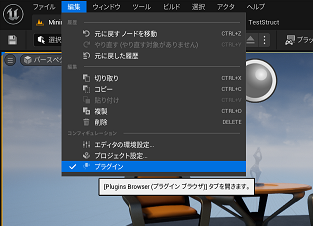
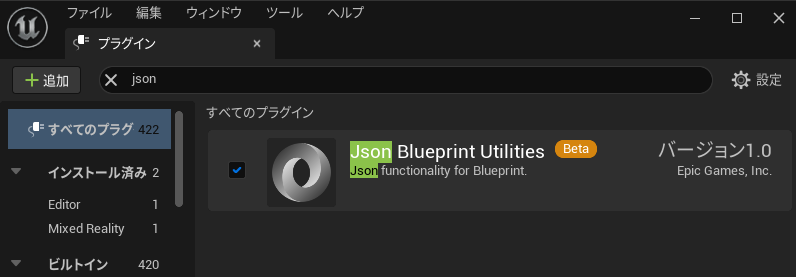
編集 > プラグイン から画面を開き、Json Blueprint Utilitiesプラグインを探してチェックを入れます。


これでBlueprintでJsonが扱えるようになります。
ノードの確認
利用できるようになったノードを確認します。
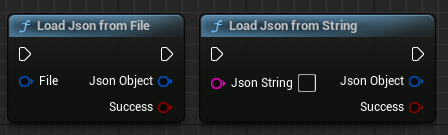
- Load Json from File
- Load Json from String
Jsonの読み込みに関わるノードです。File Path構造体を受け取るか、Stringで受け取り、JsonObject構造体を返します。

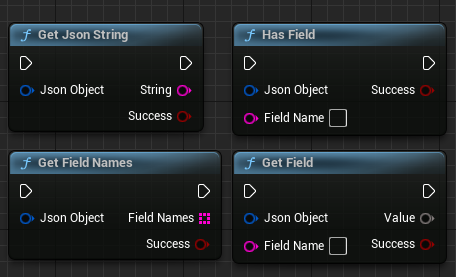
- Get Json String
- Has Field
- Get Field Names
- Get Field
JsonObjectに対して値の取得などを行うノードです。
Get Filed でFiled(キー)に対する値を取得できます。
Has FieldではFieldがあるかを確認できます。

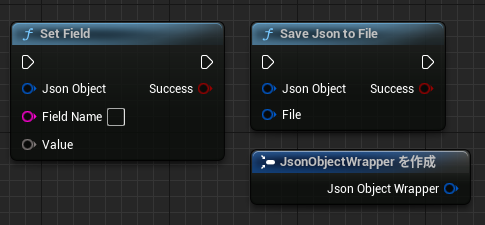
- Set Field
- Save Json to File
- Make JsonObjectWrapper
Jsonの生成や書き出しに関連するノードです。

Jsonの読み込み、書き出しテスト
Jsonの用意
Jsonファイルを用意をします。 簡単な例として以下のような内容のファイルを作成します。

{
"id": "256",
"name": "Yamada",
"likeFood": "Sukiyaki"
}Blueprint作成
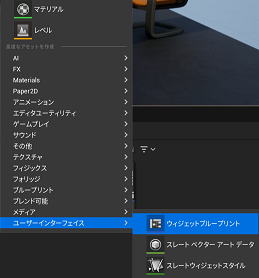
今回はUMG内で完結するように作ります。ユーザーインターフェース > ウィジェットブループリントで作成します。

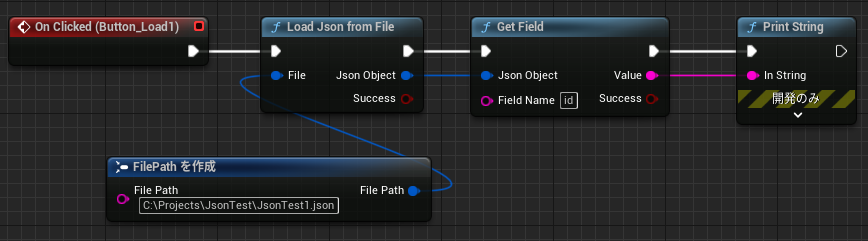
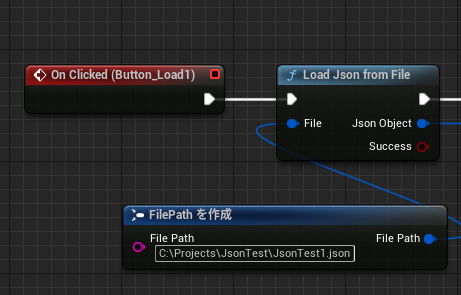
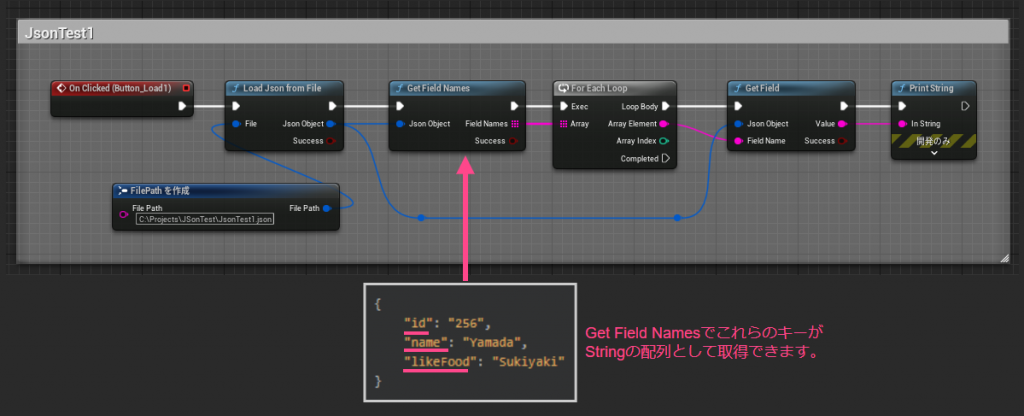
次のようなテストを作成しました。

ボタンを押すと指定FilePathのJsonファイルを読み込みます。

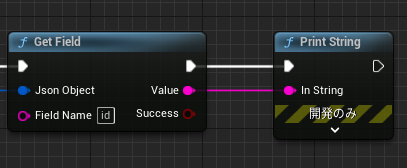
指定したField Name、ここでは「id」に対応する値を取得しPrintします。
「Success」はJsonを読み込みやGetFieldの成否をBooleanで返します。

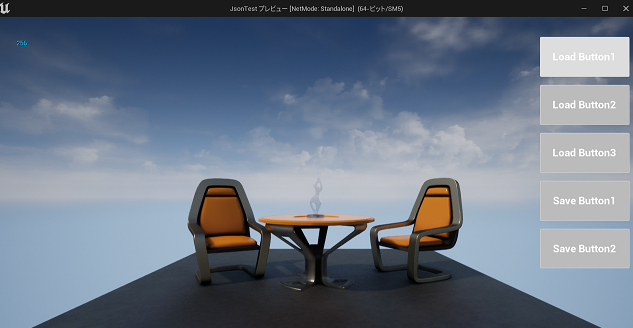
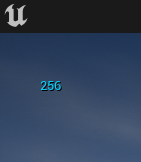
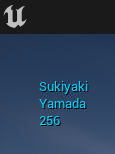
再生してみます。

取得した値を表示できました。

GetFieldNamesで取得したFiled名の配列をForEachLoopで処理し、GetFieldに繋ぐ事ですべての対応する値を取得できます。


配列構造のJson
次は配列構造のJsonでテストしてみます。
{
"userInfo": [
{
"id": 123,
"name": "Aoki",
"likeFood": "Tempura"
},
{
"id": 124,
"name": "Ikeda",
"likeFood": "Steak"
},
{
"id": 125,
"name": "Ueno",
"likeFood": "Sushi"
}
]
}構造体の用意
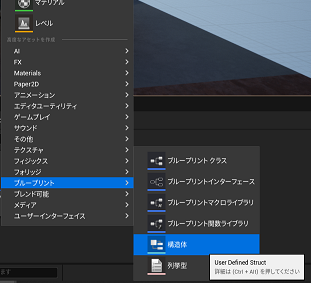
Json読み込み後にStruct(構造体)に入れるようにします。ブループリント > 構造体でStructを作成します。

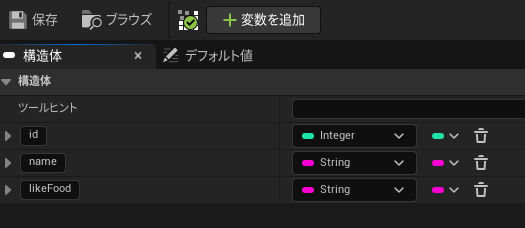
Jsonの内容に合わせて作成します。Jsonのキーと同じ変数名にしないと値は取得できないようです。
Struct名はUserInfoとしました。

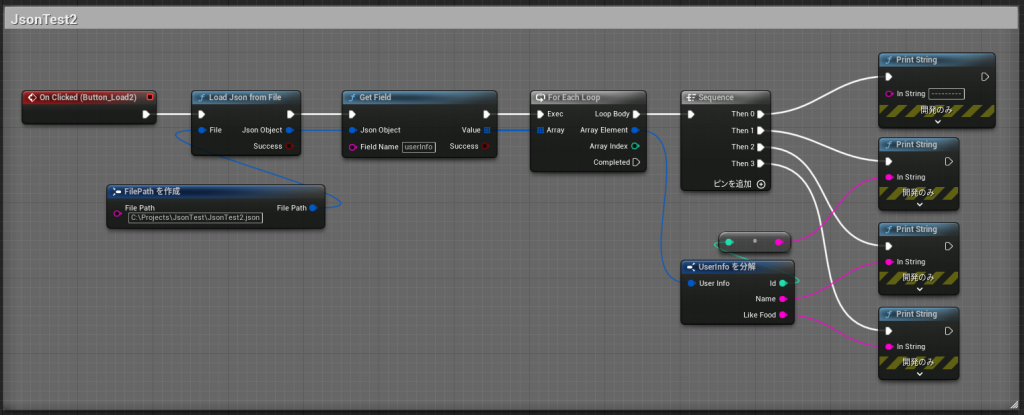
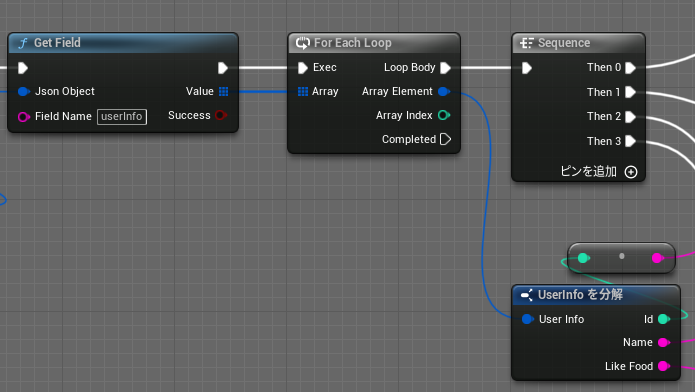
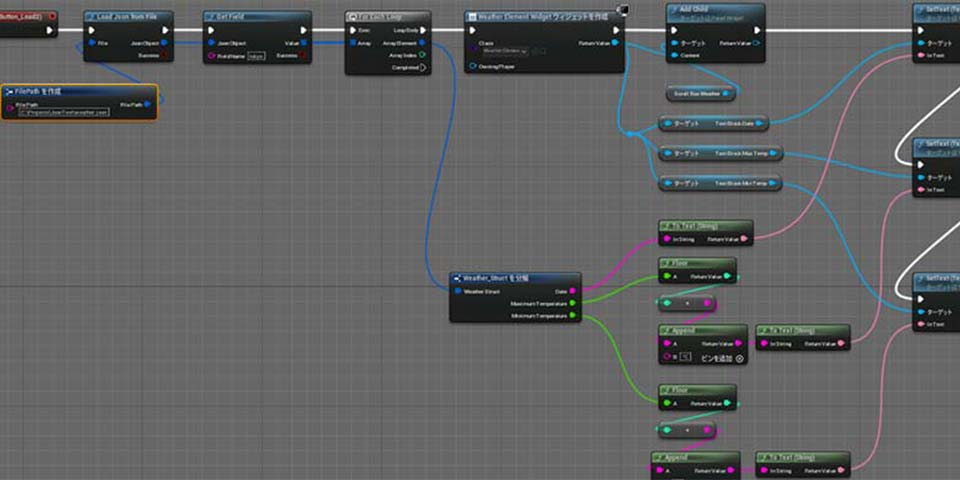
Blueprintは以下のように作成してみました。

GetFieldで「userInfo」の値を取得します。取得したものはuserInfo構造体の配列とし、ForEachLoopで回してそれぞれの値を表示します。

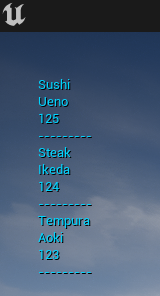
値を表示できました。

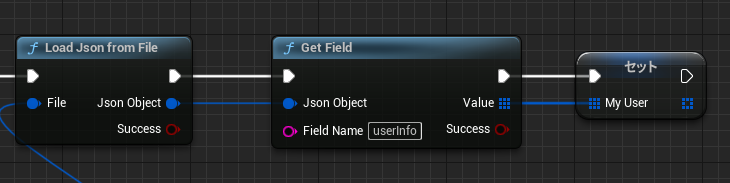
構造体配列の変数を作成してセットすると色々な場所で利用できそうです。

Jsonの保存
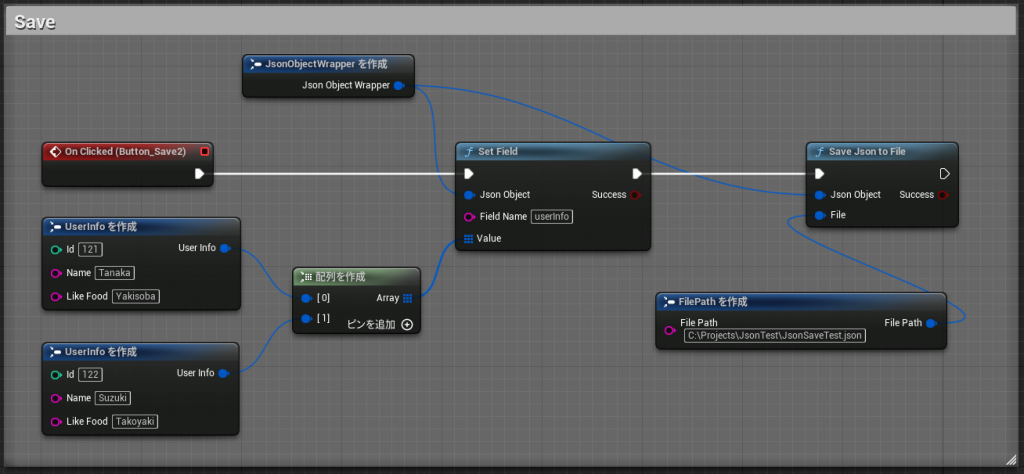
Field名を「userInfo」とし、値は先程のUserInfo構造体の配列になるように書き出してみます。
SetFieldのValueにuserInfo配列を繋ぎます。
Set FieldとSave Json to FileのJson Object は JsonObjectWrapperを繋ぎます。
Save Json to File で指定パスに書き出されます。

このようなJsonファイルが作成されました(VSCodeで整形しています)。
{
"userInfo": [
{
"id": 121,
"name": "Tanaka",
"likeFood": "Yakisoba"
},
{
"id": 122,
"name": "Suzuki",
"likeFood": "Takoyaki"
}
]
}後編に続きます。





![[UE5]Photorealistic 3D Tilesを使った合成検証](https://www.cadcenter.co.jp/wp/wp-content/uploads/2024/06/6月サムネイル.jpg)

